Teknik Pemisahan Layout HTML & CSS dan Penggabungannya dengan PHP
Sahabat AJN, malam ini saya mencoba kembali share mengenai lanjutan dari tutorial lalu tentang pembuatan layout. Jika kita telah membuat sebuah contoh layout secara global di sebuah file, maka kali ini kita akan mencoba membahasnya agar membuat beberapa file tapi menggunakan header dan footer yang sama. Tujuan pemisahan ini ada beberapa keuntungan yang bisa didapat, diantaranya
- Dengan pemisahan header dan footer, perubahan desain jadi lebih mudah
- Pemisahan header dan footer dari konten akan membantu jika suatu saat nanti membutuhkan pengembangan website, misalnya mau merubah web kita jadi berbasis ajax agar lebih ringan dan interaktif.
- Manajemen dan pengelolaan jadi lebih mudah dan jelas, maksudnya ketika kita melakukan editing file maka kita sudah barang tentu menuju filenya itu tanpa harus scroll dulu ke bawah sampai ke baris yang diinginkan
- Website yang kita buat bisa menjadi website yang portabel, maksudnya kita bisa melakukan rekues halaman baik dengan header+footer maupun tanpa header+footer
Oke, dalam hal ini anggap saja kita sudah mempunyai sebuah file desain. Dalam kasus ini dulu saya pernah membuat tutorial Teknik Membuat Layout Website Dalam 5 Menit yang telah saya buat beberapa waktu yang lalu. File yang kita miliki memiliki root seperti berikut:
- index.html (Lihat | Source code)
- style.css (Lihat)
- header.jpg
- bg-main.jpg
Dari beberapa file tersebut, yang disebut website jadinya adalah ada di file layout1-design.html dimana didalamnya sudah berbentuk layoutnya. Dari layout tersebut, bila website di klik atau melakukan navigasi link atau menu maka yang berubah hanyalah kontennya saja, yang kalau saya gambarkan adalah area yang dilingkari merah saja.

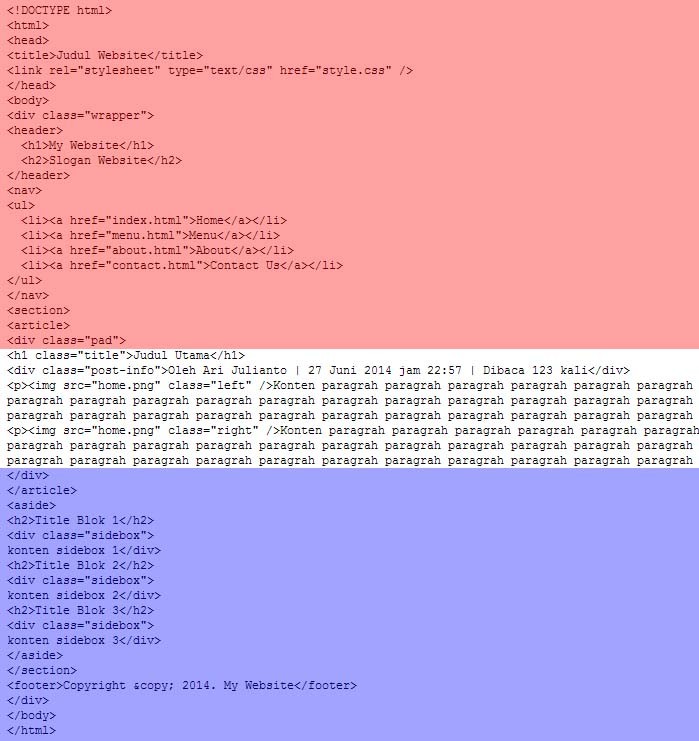
Berdasarkan gambar tersebut, teknik yang mau saya bagikan adalah memecah desain tersebut menjadi beberapa file PHP. Adapun area pembagiannya dapat saya tandai seperti pada gambar berikut

Untuk blok yang ditandai merah simpan dengan nama header.php
Adapun blok yang warna biru, simpan dengan nama footer.php
dan yang putih itu (tengah) simpan dengan nama file index.php
Agar lebih real mari kita buat filenya dengan konten yang sangat sederhana mengkuti menu yang ada di header.php, tapi silahkan ubah dulu menu-menu yang ada di file header.php dengan mengubah href masing-masing link dengan mengubah ekstensi .html mejadi .php dan kita buat 4 buat file seperti pada source code berikut
File index.php (Lihat | Source code)
<?php
include 'header.php';
echo '<h1 class="title">Selamat Datang di Websiteku</h1>
<p>Selamat datang di websiteku yang keren ini. meskipun baru belajar tapi ternyata saya sudah berhasil membuat website</p>
<p>Ini adalah halaman Homepage</p>';
include 'footer.php';
?>
File menu.php (Lihat | Source code)
<?php
include 'header.php';
echo '<h1 class="title">Menu Website</h1>
<p>Ini adalah halaman menu Website</p>';
include 'footer.php';
?>
File about.php (Lihat | Source code)
<?php
include 'header.php';
echo '<h1 class="title">Menu About Us</h1>
<p>Ini adalah halaman menu About</p>';
include 'footer.php';
?>
File contact.php (Lihat | Source code)
<?php
include 'header.php';
echo '<h1 class="title">Menu Contact</h1>
<p>Ini adalah halaman menu Contact</p>';
include 'footer.php';
?>
Oke, gitu aja teknik bikin websitenya, mudah bukan?? Sebagai bahan contoh silahkan lihat demo dan source codenya